法线贴图
工作原理
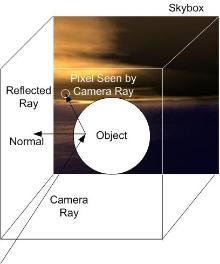
为了计算表面光照的朗伯值,从浓淡点到光源的单位向量与表面法线单位向量做点积,得到的结果就是光线在表面上的强度。其它的照明模型也都涉及到与法线向量做点积。假设有一个球体的多边形模型只能近似表示曲面形状。通过在模型上应用RGB位图纹理,就可以对更加细致的法线向量进行编码。位图中的每一个通道即红色、绿色、蓝色通道都对应于一个空间尺度X、Y、Z,这些空间尺度与物体空间法线图的固定的坐标系统相关,或者与tangenet空间法线图场合中根据位置相对于纹理坐标平滑变化的坐标系统相关。这使得模型表面更加细致,尤其是与先进的光照技术一起使用的时候更是如此。
在Valve Source引擎及nVidia硬件卡等法线图最常见的实现中,当从右侧照射的时候红色通道是材料的relief,当从照射的时候绿色是的relief,当从正面照射的时候蓝色通道是材料的
具体实现
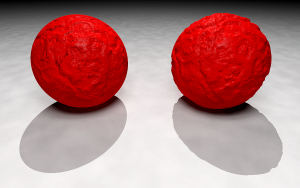
直接把高度图(Height map)转换成一张法线图(Normal Map),其图的RGB分别是原高度图该点的法线指向:Nx、Ny、Nz,这张图可由Direct3D的专门函数帮助我们计算。最后在渲染的时候直接将该高度图的每个像素与光源的向量点乘,即可得到表示每一点的明暗系数的图:根据高度图,越突出的地方,法线与光源夹角越小,该点的数值越大。接着将这张图乘到渲染线中即可,这样就使模型在背光的凹处有阴影而在面向光源处更亮的效果,这样的3D模型看起来就像真的凹凸不平一样!这些都可以直接在渲染流水线中由机器完成。
具体可以使用以下几步简单的语句来实现:
将光源位置转换成ARGB的辅助函数:
DWORDVector2ARGB(D3DXVECTOR3*v,floatheight){DWORDr=(DWORD)(127.0f*v->x+128.0f);DWORDg=(DWORD)(127.0f*v->y+128.0f);DWORDb=(DWORD)(127.0f*v->z+128.0f);DWORDa=(DWORD)(255.0f*height);return((a<<24L)+(r<<16L)+(g<<8L)+b);}
生成法线图:
D3DXComputeNormalMap(pNormalMap,pHeightMap,NULL,0,D3D_CHANNEL_RED,1.0f);//pHeightMap为原高度图的指针,pNormalMap为一张空纹理,用于存放法线图
在渲染程序段中实现:
DWORDF=Vector2ARGB(&light,0.0f);//light是单位化的光源向量pD->SetRenderState(D3DRS_TEXTUREFACTOR,F);//pD是D3D的设备指针,这句将光源法线参数输入pD->SetTexture(1,pTEXTURE);//设置原纹理,如上面的球,如有需要可以贴上纹理样式pD->SetTexture(0,pNormalMap);//使用上面生成好的法线图pD->SetTextureStageState(0,D3DTSS_COLORARG1,D3DTA_TEXTURE);//设置“来源1”为法线图pD->SetTextureStageState(0,D3DTSS_COLOROP,D3DTOP_DOTPRODUCT3);//将“来源1”(法线图)与“来源2”(光源法线)进行点乘pD->SetTextureStageState(0,D3DTSS_COLORARG2,D3DTA_TFACTOR);//设置“来源2”为光线的光源法线参数pD->SetTextureStageState(1,D3DTSS_COLORARG1,D3DTA_TEXTURE);//这步和下面几步将图片的原纹理加上pD->SetTextureStageState(1,D3DTSS_COLOROP,D3DTOP_MODULATE);pD->SetTextureStageState(1,D3DTSS_COLORARG2,D3DTA_CURRENT);
法线贴图在计算机娱乐中的应用
交互式法线贴图最初只能在北卡莱罗纳大学Chapel Hill建造的并行图形机器上进行渲染,后来逐渐可以在高端的SGI工作站上用多次渲染以或者帧缓冲操作进行法线映射,以及在低端个人计算机硬件上用调色板纹理这样的技巧实现。但是,随着家用电脑以及游戏终端的处理计算能力的不断增强以及功能越来越复杂,法线贴图逐渐通过一些鲜活的计算机游戏步入大众的视野,这些游戏包括:Far Cry(Crytek), Deus Ex: Invisible War(Eidos Interactive), Thief: Deadly Shadows(Eidos Interactive), The Chronicles of Riddick: Escape from Butcher Bay(Vivendi Universal), Halo 2(Microsoft), Doom 3(id Software), Half-Life 2(Valve Software), Call of Duty 2(Activision),以及Tom Clancy"s Splinter Cell: Chaos Theory(Ubisoft)。在即将推出的Unreal engine(Epic Games)中也大量地使用了这项技术。法线贴图在视频游戏设计中的流行源自于同时具有的出色图形质量以及与生成类似效果的其它方法相比所需的较少资源。较少的处理资源要求就可以转变成性能的提升,并且使得按照距离索引细节缩放这种降低纹理法线图细节的技术成为可能,基本上这就意味着距离越远所需的光照模拟复杂性越低,这样就可以减少处理工作,而且能够保持与近距纹理同样的细节层次。
目前,法线贴图已经在个人电脑以及游戏终端上得到成功而广泛的应用。最初,微软的Xbox是唯一完全支持这种效果的家庭游戏终端,其它一些终端由于硬件上不能直接支持这种功能所以只能通过软件实现。如Xbox360这样的下一代终端的开发人员严重依赖于法线贴图的技术,并且已经开始着手实现视差映射技术。
参考文献
纹理贴图
凹凸贴图
视差贴图
位移贴图
线性代数
参考文献
Fitting Smooth Surfaces to Dense Polygon Meshes, Krishnamurthy and Levoy, SIGGRAPH 1996
(PDF)Appearance-Preserving Simplification, Cohen et. al, SIGGRAPH 1998
(PDF)A general method for recovering attribute values on simplifed meshes, Cignoni et al, IEEE Visualization 1998
(PDF)Realistic, Hardware-accelerated Shading and Lighting, Heidrich and Seidel, SIGGRAPH 1999
免责声明:以上内容版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。感谢每一位辛勤著写的作者,感谢每一位的分享。

相关资料

- 有价值
- 一般般
- 没价值








24小时热门
推荐阅读



关于我们

APP下载



























{{item.time}} {{item.replyListShow ? '收起' : '展开'}}评论 {{curReplyId == item.id ? '取消回复' : '回复'}}