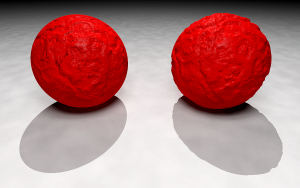
位移贴图
进一步的阅读资料BlenderDisplacementMapping浮雕纹理贴图网站任意多边形表面的实时浮雕纹理贴图论文无高度场的表面细节的浮雕纹理贴图论文参见材质贴图凹凸贴图法线贴图视差贴图演示效果高度图
进一步的阅读资料
Blender Displacement Mapping
浮雕纹理贴图网站
任意多边形表面的实时浮雕纹理贴图论文
无高度场的表面细节的浮雕纹理贴图论文
参见
材质贴图
凹凸贴图
法线贴图
视差贴图
演示效果
高度图
免责声明:以上内容版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。感谢每一位辛勤著写的作者,感谢每一位的分享。
——— 没有了 ———
编辑:阿族小谱

文章价值打分
- 有价值
- 一般般
- 没价值
当前文章打 0 分,共有 0 人打分
文章观点支持

0

0
文章很值,打赏犒劳一下作者~



打赏作者
“感谢您的打赏,我会更努力的创作”
— 请选择您要打赏的金额 —
{{item.label}}


{{item.label}}

打赏成功!
“感谢您的打赏,我会更努力的创作”
返回
打赏
私信
24小时热门
推荐阅读
· 位移
刚体若用在刚体运动时,位移这词语也可以包括刚体的旋转在内。对于这案例,刚体内部一个点(例如,质心、几何中心等等)的位移,称为线位移,而刚体的旋转则称为角位移。速度和距离位移矢量是粒子的新位置与旧位置的矢量差。这矢量差,除以所经过的时间,就是粒子的平均速度。粒子的瞬时速度则是位移矢量随着时间的导数。距离是一种标量,通常定义为位移矢量的大小(最小距离),或定义一条弯曲路径的长度(移动距离)。它不能给出运动方向。假设,从时间t=0{\displaystylet=0\,\!}开始,一个粒子的运动轨道为其中,t{\displaystylet\,\!}是时间,R{\displaystyle\mathbb{R}\,\!}是实数,Vn{\displaystyle\mathrm{V}^{n}\,\!}是n-维矢量空间。那么,粒子移动的瞬时速度v(t){\displaystyle\mathbf{v}(t)\,...
· 兰姆位移
实验成果于1947年,兰姆以及罗伯特·雷瑟福(RobertRetherford)进行了一项实验,利用微波技术来刺激氢原子2S1/2{\displaystyle^{2}S_{1/2}}与2P1/2{\displaystyle^{2}P_{1/2}}能阶之间的射频跃迁(radio-frequencytransitions)。利用比光学跃迁(opticaltransitions)还要低的频率,使得多普勒谱线增宽(Dopplerbroadening)效应可以被忽略(因为多普勒谱线增宽跟频率呈正比关系)。他们两人发现如此使得2S1/2{\displaystyle^{2}S_{1/2}}能阶比2P1/2{\displaystyle^{2}P_{1/2}}能阶还高出约1000兆赫(MHz)的能量差。如此特殊的差异是量子电动力学中的单圈效应(one-loopeffect),可以解释为被原子发...
· 视差贴图
参见视差
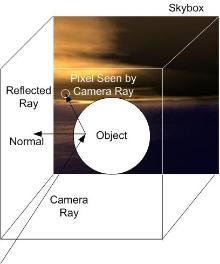
· 反射贴图

典型的反射映射标准环境映射标准环境映射更加常用的名称是球形环境映射,是反射无限远环境物体的纹理球面的应用。使用鱼眼镜头、预渲染或者光探头生成球形纹理,然后将这个纹理映射到空球表面,通过计算物体上个点的光向量到达环境图上的纹素从而确定纹素的颜色。这项技术类似于光线跟踪,但是由于所需物体各点的所有颜色图形处理单元已经预先知道,所以所需做的就是计算入射与反射角度。1982年GeneMiller在MAGISynthavision首次试验了球形环境映射。在ChristineChang的帮助下,他在MAGI的停车场拍摄了一幅圣诞装饰照片。通过将球体的照片裁减到直径大小,他将照片映射到空球表面(参见上面的过程)(Fig.1)。然后,他将这幅纹理用到KenPerlin(Fig.2)创建的一个斑点狗模型上,并且将环境映射模型添加到停车场照片上,就得到Fig.3中的照片。这种环境映射的技术最后在真实的环境高动...
· 凹凸贴图

具体实现BMEM技术BMEM技术通过一张叫做高度图(Heightmap)的灰度图来储存每一点的高度信息然后直接由API处理。法线贴图法主条目:法线贴图但事实上游戏编程员却通常并不喜欢使用BMEM技术,因为他执行速度慢,因此他们通常使用DP3技术:直接把高度图(Heightmap)转换成一张法线图(NormalMap),其图的RGB分别是原高度图该点的法线指向:Nx、Ny、Nz,这张图可由Direct3D的专门函数帮助我们计算。最后在渲染的时候直接将该高度图的每个像素与光源的向量点乘,即可得到表示每一点的明暗系数的图:根据高度图,越突出的地方,法线与光源夹角越小,该点的数值越大。接着将这张图乘到渲染线中即可,这样就使模型在背光的凹处有阴影而在面向光源处更亮的效果,这样的3D模型看起来就像真的凹凸不平一样!这些都可以直接在渲染流水线中由机器完成。具体可以使用以下简单的语句来实现://将光源位置...
关于我们

关注族谱网 微信公众号,每日及时查看相关推荐,订阅互动等。
APP下载

下载族谱APP 微信公众号,每日及时查看

扫一扫添加客服微信






















{{item.time}} {{item.replyListShow ? '收起' : '展开'}}评论 {{curReplyId == item.id ? '取消回复' : '回复'}}