AngularJS
Angular的哲学

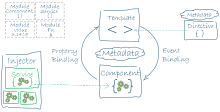
Angular 2应用程序的体系结构。 主要构建块是模块,组件,模板,元数据,数据绑定,指令,服务和依赖注入。
AngularJS是创建在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软件构建,而命令式编程非常适合来表示业务逻辑。 框架采用并扩展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步。因此,AngularJS使得对DOM的操作不再重要并提升了可测试性。
设计目标:
将应用逻辑与对DOM的操作解耦。这会提高代码的可测试性。
将应用程序的测试看的跟应用程序的编写一样重要。代码的构成方式对测试的难度有巨大的影响。
将应用程序的客户端与服务器端解耦。这允许客户端和服务器端的开发可以齐头并进,并且让双方的复用成为可能。
指导开发者完成构建应用程序的整个历程:从用户界面的设计,到编写业务逻辑,再到测试。
Angular遵循软件工程的MVC模式,并鼓励展现,数据,和逻辑组件之间的松耦合。通过依赖注入(dependency injection),Angular为客户端的Web应用带来了传统服务端的服务,例如独立于视图的控制。因此,后端减少了许多负担,产生了更轻的Web应用。
Angular主要的指令(自定义标签)
双向数据绑定
Angular在呈现和数据中间,可以简单创建双向的数据绑定。一旦创建双向绑定,用户输入,会由Angular自动传到一个变量中,再自动读到所有绑到它的内容,更新它。效果上就是立即的数据同步。在代码中修改变量,也会直接反应到呈现的外观上。不仅内容可以双向绑定,其他诸如类别、宽度、高度等等,都可以和变量与用户的输入,绑定起来。
开发历史
AngularJS在2009年由Miško Hevery和Adam Abrons开发,作为在线JSON存储服务的软件,它是以兆比特来计价,便于成为企业的应用服务。当初以"GetAngular.com"注册网域,但由于只有少量的注册用户,在两人决定放弃这个商业想法前,就把Angular开源了。
Abrons后来离开了这个计划,但在Google工作的Hevery和一些谷歌员工如Igor Minár和Vojta Jína等则继续开发维护此库。
发行
目前有两个正在维护的稳定版本:1.3.x和1.4.x,更新频率约为每周一次或每两周一次.
旧版浏览器支持
AngularJS在1.2之后的版本不再支持Internet Explorer6和7. 在1.3之后的版本停止对Internet Explorer 8的支持.
和Backbone.js的比较
依赖注入
继续阅读
Green, Brad; Seshadri, Shyam.AngularJSt. O"Reilly Media. March 22, 2013: 150. ISBN 978-1449344856.
免责声明:以上内容版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。感谢每一位辛勤著写的作者,感谢每一位的分享。

- 有价值
- 一般般
- 没价值








24小时热门
推荐阅读
关于我们

APP下载