凹凸贴图
具体实现
BMEM技术
BMEM技术通过一张叫做高度图(Height map)的灰度图来储存每一点的高度信息然后直接由API处理。
法线贴图法

主条目:法线贴图
但事实上游戏编程员却通常并不喜欢使用BMEM技术,因为他执行速度慢,因此他们通常使用DP3技术:直接把高度图(Height map)转换成一张法线图(Normal Map),其图的RGB分别是原高度图该点的法线指向:Nx、Ny、Nz,这张图可由Direct3D的专门函数帮助我们计算。最后在渲染的时候直接将该高度图的每个像素与光源的向量点乘,即可得到表示每一点的明暗系数的图:根据高度图,越突出的地方,法线与光源夹角越小,该点的数值越大。接着将这张图乘到渲染线中即可,这样就使模型在背光的凹处有阴影而在面向光源处更亮的效果,这样的3D模型看起来就像真的凹凸不平一样!这些都可以直接在渲染流水线中由机器完成。
具体可以使用以下简单的语句来实现:
//将光源位置转换成ARGBDWORDVector2ARGB(D3DXVECTOR3*v,floatheight){DWORDr=(DWORD)(127.0f*v->x+128.0f);DWORDg=(DWORD)(127.0f*v->y+128.0f);DWORDb=(DWORD)(127.0f*v->z+128.0f);DWORDa=(DWORD)(255.0f*height);return((a<<24L)+(r<<16L)+(g<SetRenderState(D3DRS_TEXTUREFACTOR,F);//pD是D3D的设备指针,这句将光源法线参数输入pD->SetTexture(1,TEXTURE);//设置原纹理,如上面的球,如有需要可以贴上纹理样式pD->SetTexture(0,normalmap);//使用上面生成好的法线图pD->SetTextureStageState(0,D3DTSS_COLORARG1,D3DTA_TEXTURE);//设置“来源1”为法线图pD->SetTextureStageState(0,D3DTSS_COLOROP,D3DTOP_DOTPRODUCT3);//将“来源1”(法线图)与“来源2”(光源法线)进行点乘pD->SetTextureStageState(0,D3DTSS_COLORARG2,D3DTA_TFACTOR);//设置“来源2”为光线的光源法线参数pD->SetTextureStageState(1,D3DTSS_COLORARG1,D3DTA_TEXTURE);//这步和下面几步将图片的原纹理加上pD->SetTextureStageState(1,D3DTSS_COLOROP,D3DTOP_MODULATE);pD->SetTextureStageState(1,D3DTSS_COLORARG2,D3DTA_CURRENT);
假凹凸贴图
三维计算机图形程序员有时使用计算量较小的假凹凸贴图模拟凹凸贴图效果。其中一个方法是使用纹素索引变化取代曲面法线变化,这种方法经常用于二维凹凸贴图。在GeForce 2类型的图形加速硬件中就使用了这项技术。
全屏的二维假凹凸贴图,可以很容易地用简单快速的渲染循环实现,在二十世纪九十年代的示范影像是一个非常普通的视觉效果。
与位移映射之间的差别
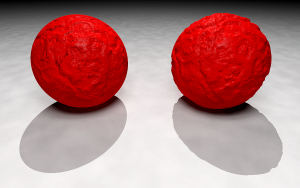
位移映射与凹凸贴图之间区别在例图中已经很明显地显现出来了:在凹凸贴图中,只有法线进行了扰动,而几何体本身没有扰动,这样的结果就是人为改变只出现在物体的轮廓上,而球体本身仍然是原来的圆形。即凹凸贴图只是视觉上的改变,就像一个画得很透视的图片;而位移映射却真的将3D物体变得“凹凸不平”。
参考文献
Blinn, James F. "皱纹表面模拟", Computer Graphics, Vol. 12 (3), pp. 286-292 SIGGRAPH-ACM (August 1978)
链接
Bump Mapping tutorial using CG and C++
参见
纹理映射
法向映射
视差映射
位移映射
浮雕纹理映射
免责声明:以上内容版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。感谢每一位辛勤著写的作者,感谢每一位的分享。

- 有价值
- 一般般
- 没价值








24小时热门
推荐阅读

关于我们

APP下载



























{{item.time}} {{item.replyListShow ? '收起' : '展开'}}评论 {{curReplyId == item.id ? '取消回复' : '回复'}}